Google have announced they will be giving a further boost to mobile-friendly websites in May.
Following the so called 'Mobilegeddon' update in April last year when Google tweaked their algorithms to benefit mobile friendly websites, the search giant will again be increasing the importance of mobile-friendliness as a ranking signal.
Today we’re announcing that beginning in May, we’ll start rolling out an update to mobile search results that increases the effect of the ranking signal to help our users find even more pages that are relevant and mobile-friendly.
In the official blog post by software engineer Klemen Kloboves, Google went on to say that "if you've already made your site mobile-friendly, you will not be impacted by this update".
It was also noted in the blog post that the intent of the search query is still the most important signal, so "even if a page with high quality content is not mobile-friendly, it could still rank well if it has great, relevant content."
Google are making constant tweaks to their algorithms, and certainly don't have to make an announcement each time. So why do so for mobile?
Along with improving security and speeding up the web, increasing the mobile-friendliness of the web is a key goal for Google. Giving webmasters encouragement is beneficial to this purpose.
How to check if your website is mobile-friendly?
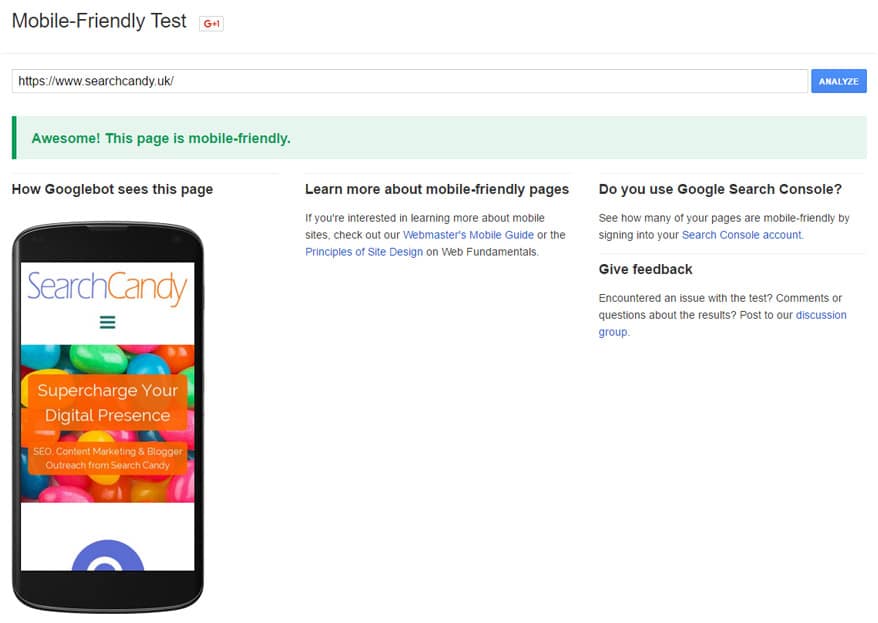
At the most basic level you can use Google's Mobile-Friendly Test Tool to check if your website is considered to be mobile-friendly.

A screen shot of Google Mobile-Friendly Test Tool in action.
You can also check Search Console for your website's Mobile usability report, which identifies any pages of your website which have been detected by Google to to have mobile usability problems, the type of problem found, and instructions on how to fix the issue.
https://plus.google.com/+GaryIllyes/posts/Lg2ptTV1vRH
Main image includes artwork by Laura Reen (cc 3.0).